POINT CLOUD | Source Code Breakdown
Demo using webgl-operate by cgcostume.
This demo is intended as a template for basic point cloud or particle rendering. By default, 4 Million Points are created randomly. For rendering it can use three different types of geometry: billboards with quads or triangle-fans (using a regular polygon with adjustable number of sides/edges) and points. Note that regular polygon rendering can be found within the code, but is commented for now. Furthermore, alpha-to-coverage and separate alpha blending are used, and Phong shading per particle can be enabled. If multiple CSV files are loaded, they will be "animated" automatically (that is, the draw range switches to the next data set per frame).
Three example CSV data sets are available for download: street-scan.csv, khronos.csv, and cube.csv.
The following code snippets show how the different options can be enabled:
renderer.pointSize = 0.02; // adjust point size, default is PointCloudRenderer.DEFAULT_POINT_SIZE
renderer.phongShading = true; // enable/disable phong shading of points (only in billboard mode)
renderer.alpha2Coverage = true; // enable/disable alpha to coverage (requires GET param ?antialias=true)
renderer.alphaBlending = true; // enable/disable separate alpha blending
renderer.billboards = false; // enable GL_POINT-based rendering or, if true, vertex-shader billboards
// adjust model matrix using glMatrix (exposed in webgl-operate via gloperate object)
renderer.model = gloperate.mat4.fromScale(gloperate.mat4.create(), [2.0,2.0,2.0])How alpha-to-coverage and blending are used in the source code:
gl.enable(gl.SAMPLE_ALPHA_TO_COVERAGE);
gl.sampleCoverage(1.0, false);
gl.enable(gl.BLEND);
gl.blendFuncSeparate(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA, gl.ONE, gl.ONE_MINUS_SRC_ALPHA);
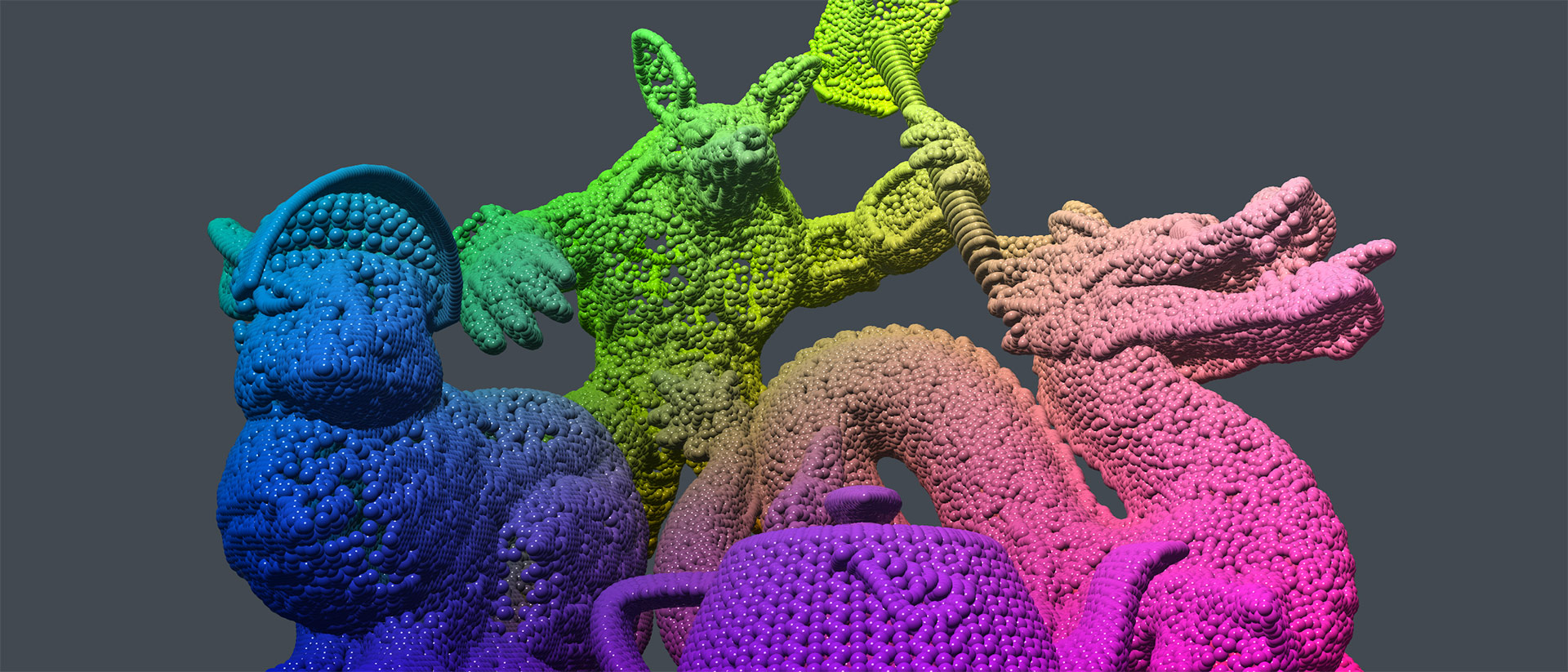
Point cloud from khronos.csv with Phong shading enabled:
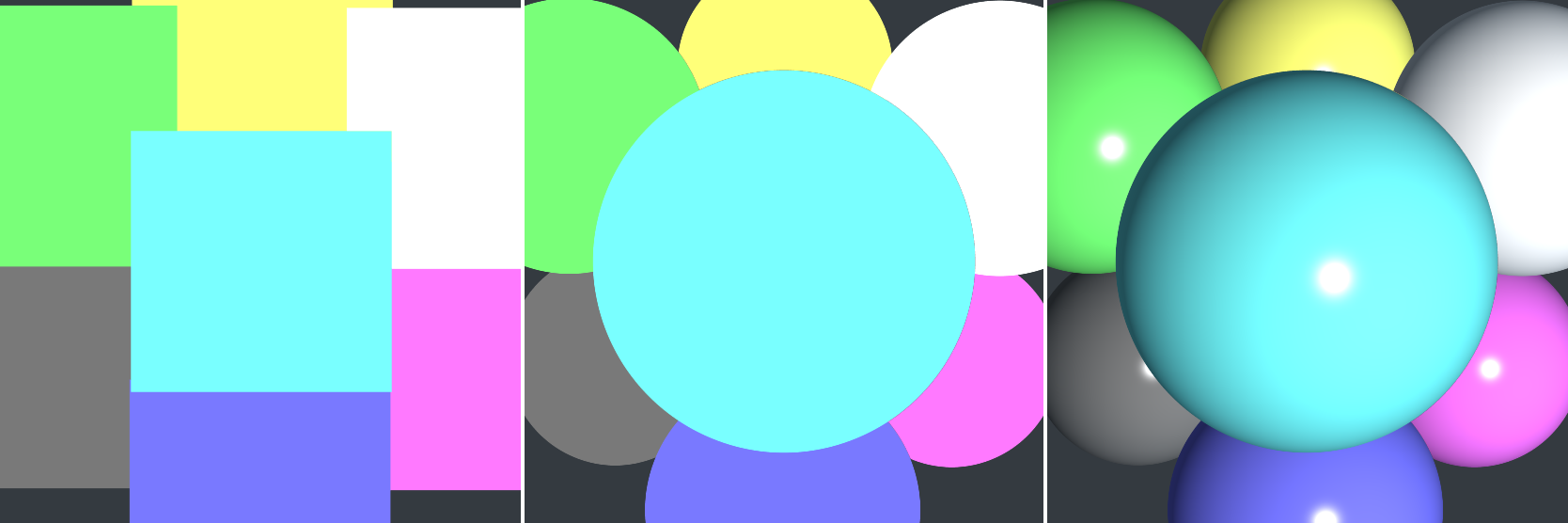
Point cloud from cube.csv using the different display modes: